这里只做vue前端介绍、后端代码百度一大堆
一、建一个callback页面
call_back
二、添加oidc_client 界面
oidc-client
- { {item}}
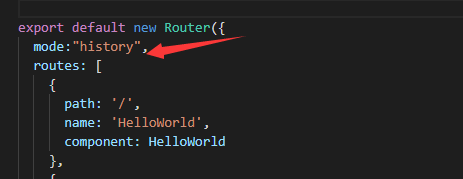
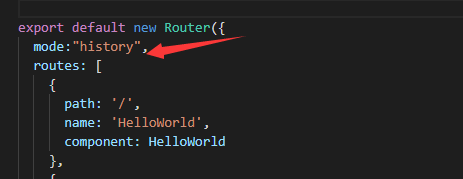
三、由于默认地址有#、但是Implicit oidc-client.js 默认以#分割获取id_token,所以配置路由去掉#

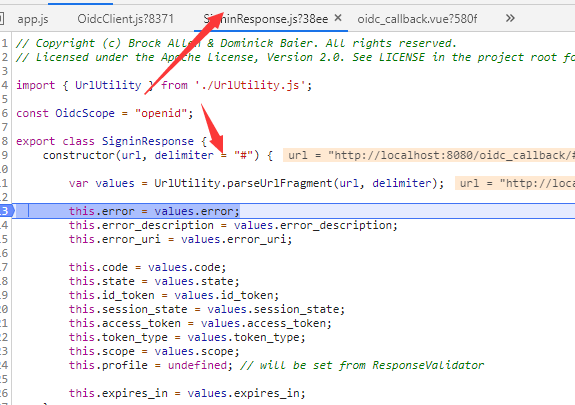
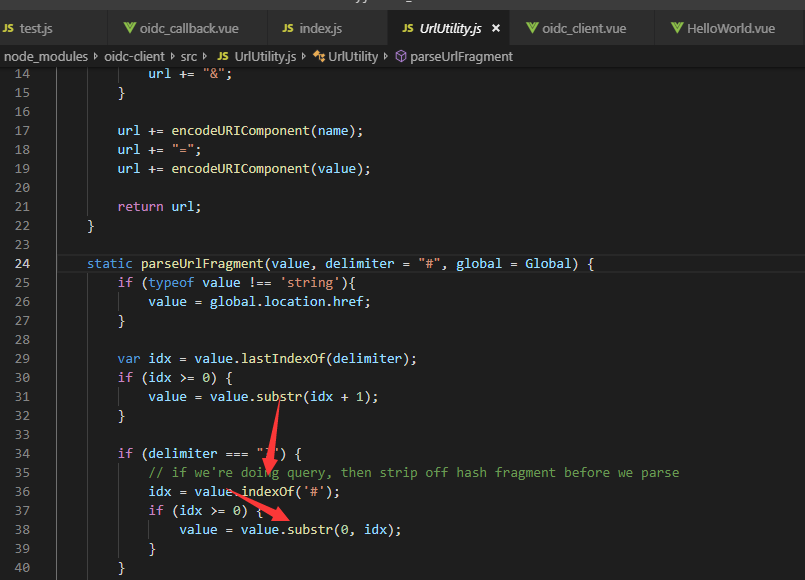
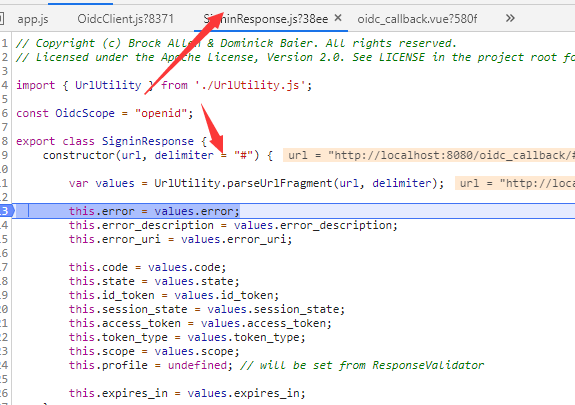
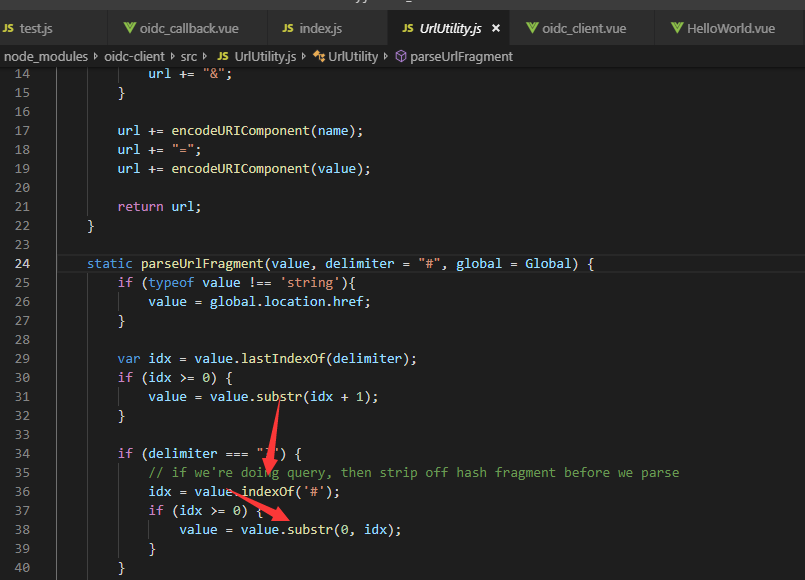
oidc-client.js 源码



大致就是这样,如果地址中不去掉解析出来的是oidc_callback/id_token找到不到id_token 就会出错
本文共 446 字,大约阅读时间需要 1 分钟。
这里只做vue前端介绍、后端代码百度一大堆
一、建一个callback页面
call_back
二、添加oidc_client 界面
oidc-client
- { {item}}
三、由于默认地址有#、但是Implicit oidc-client.js 默认以#分割获取id_token,所以配置路由去掉#

oidc-client.js 源码



大致就是这样,如果地址中不去掉解析出来的是oidc_callback/id_token找到不到id_token 就会出错
转载于:https://www.cnblogs.com/study10000/p/11092520.html